How To Optimize Images For SEO? Easy Steps To Improve Site Speed And Ranking
Jul 15, 2025

Jul 15, 2025

Jul 12, 2025

Jul 12, 2025

Jul 12, 2025

Jul 10, 2025

Jul 07, 2025

Jul 07, 2025

Jul 04, 2025
Sorry, but nothing matched your search "". Please try again with some different keywords.


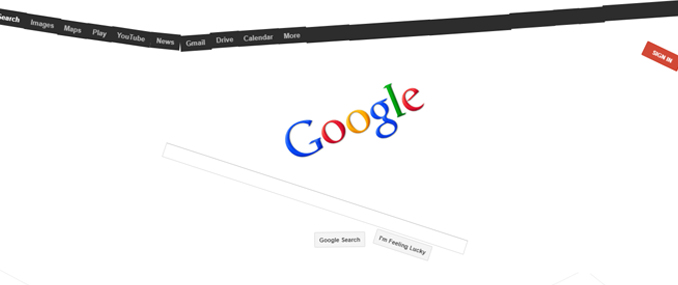
If you have not been living under a rock, you probably know about Google Gravity. Created by the creative coder, Mr. Doob, gravity Google is a trick theme that helps you confuse, surprise, and shock people.
Google Gravity is a parody of the original Google search bar and nothing else. When you do the Google zero gravity trick, you will find all the elements of the Google search page come crashing down on the screen.
Neat right?
Mr. Doob has a rich and interesting history. He is thought to have worked for Google for a brief period. He is also credited for creating the famous Google Sphere, among other creative coding endeavors.
In this article, we will shed light on the following questions-
If you are tired of seeing the same old Google Search Page, maybe Google Gravity is something you can try. Simply put, Google Gravity is an amusing visualization of the search page.
In this creative and fun display, all the icons, Google logo, search bar, buttons, and text fall to the bottom of your screen.
Imagine if you play a trick like this on your grandparents’ computer! They will be surprised thinking, ‘Google has crashed,’ or better, that their system is no longer working.
Google Gravity is part of a series of tricks and plays around with the central Google search theme. Like Google Gravity, there are a few other fun visualizations of the theme. We are going to discuss the same in the next section.

Google Gravity is not the first fun and entertaining presentation on the Google home page. It is also certainly not the last. Many themes of interest have attracted our attention over the previous few years.
In the section below, I am listing down the top 4:

In this theme/display visualization, all the elements of the Google search page start to float around. As you would have deciphered from the name itself, it means a situation when there is no gravity. What happens when there is no gravity? The elements start floating around in space!

In many ways, Google Zero Gravity is similar to Google Anti-Gravity. The elements do not float around in this visualization. Instead, what happens is that you get a mirror image of all the elements that are present in the Google search bar. Everything appears to be the opposite!

What happens when you want to imagine the Google home search screen in the water? You type in Google Underwater in the search bar, and voila, you see the entire screen inundated with water and fishes and sharks. You can also create ripples on the screen using your mouse.

Mr. Doon shot to fame when he created the Google sphere. It is an interpretation of the solar system, where Google’s logo is at the center (like the sun). All the other elements are placed as planets and moons around the logo. This is the Google sphere.
It is one of the best Google Gravity tricks. It is a simple yet engaging game. Firstly, you will see a surface grid here. After that, you will find some grid boxes covered with squares. There is also a red box at the top.
Secondly, the whole thing is movable. You can shift the box and it’s surface anywhere. You can also fix the red box in any of the squares. However, the best part is putting any red box on any square. And doing that, you can create any pattern or structure. So. it’s a no-brainer way to have fun.
Steps to try the Google Gravity Lava Trick
BAAM! The Google Gravity Lava trick is on now. Here, you will see a surface with lots of cubicles. And one red box. Just move it anywhere and create a fun pattern. A simple fun, right?
Do you want to experience a gravity fall in 3D? Well, no one’s falling literally. It’s a 3d texture in freeform. Mr doob’s innovations got another twist after the Google Gravity Slime and Lava. Now, there’s 3d.
Use your cursor to rotate the 3d freeform under the gravity effect on Google’s search screen. The steps to play the game are almost similar to the previous one. However, the experience is different.
Love tall cityscapes from the arching height? What if you were to float and tread the sky, observing endless cityscapes?
Now, a free gravity simulator allows you to do just the same. It is called the Google Gravity City. By now, you’ve understood it is another one of the mr doob simulations. But this one is my fav. Firstly, you can enjoy the edge of absolute control and simulator control here.
You will glide through the city if you can control the cursor against the gravity pull.

It should be stated that creating such integration between art and coding is no mean feat. It requires someone with the vision, skill, and expertise to execute such a creative visualization. Thankfully, Mr. Doob is one of the best creative coders to have ever walked on the planet.
Even though the process of creating something so spectacular might be complicated, Mr. Doob made sure that all of us could enjoy it. This means making Google Gravity easy enough so that our parents and their parents can also show it around to their friends and family members.
Step 1:
Do not type in Google gravity directly in the URL. Instead, visit google.com in the URL and let the Google search page come up.
Step 2:
Once the Google Home Page/Search Page comes on your screen, type in Google Gravity. You can do this in both lower case as well as upper case.
Step 3:
After you type in Google Gravity, you need to press the ‘I’m Feeling Lucky’ button. Please do not press the search button, for it will not take you to the trick.
Step 4:
After clicking the I’m Feeling Lucky button, you will see a ‘Mr. Doob URL’ opening up. It is identical to the Google home page. Move the mouse on the screen and see how all the elements come crashing down.

Mr. Doob or Ricardo Cabello (yes, that’s his real name) has been fondly called the “Yeti of Creative Coding.” He is a profoundly mysterious, highly talented, and enigmatic advocate of Open Source.
Mr. Doob shot to fame as the Technical Director of the highly successful ‘Arcade Fire- The Wilderness Downtown.’ It was a cutting-edge piece of work, instantly establishing him as one of the best coders in the world.
He has also worked with Google in Barcelona for a couple of years. It was during his stint with Google that he was simultaneously working on the Wilderness project.
Mr. Doob is an urban legend. He has done a few interviews here and there, but that is all. However, if you are interested in seeing and being blown away, I suggest you check out his page.
Born initially as Ricardo Cabello, Mr.Doob is credited with creating the 3 three famous Js out there – the Javascript 3D Library. Mr.Doob has almost no to minimal amount of online presence. The man is renowned for creating a type of sketching pad located in your browser known as the Multiuser Sketchpad.
Follow the steps mentioned below to find out how to change the color of your voxels on Mr.Doob.
Click on Material Button,
Look for the Swatch Palette and click on the same,
Now change colors as you deem fit.
Once you have changed the color, don’t forget to tap on the ‘done’ button.
Ricardo Cabello, better known as Mr. Doob, came up with a browser-based application over a weekend – it was an experiment where he used WebSockets and node.js to come up with this multi-user real-time sketchpad which enables several users to practice drawing on a background in white accompanied with their mouse.
A voxel can be defined as a type of unit characterized by graphic information – it defines a single point within a three-dimensional space. Since a picture element, or rather a pixel, defines a single point within a two-dimensional space accompanied by both its X as well Y coordinates, it needs a third coordinate or, rather, a Z coordinate.
Google Gravity is a small part of the much bigger visual and technical extravagance of Mr. Doob’s repertoire. He has worked with numerous big brands, alleviating their digital design language to a level that probably very few people can.
You can try out Google Gravity and see for yourself what happens when coding meets art!
If you have any information or details about Mr. Doob, feel free to write them down in the comments section below.
Read Also:
Nabamita Sinha loves to write about lifestyle and pop-culture. In her free time, she loves to watch movies and TV series and experiment with food. Her favorite niche topics are fashion, lifestyle, travel, and gossip content. Her style of writing is creative and quirky.
View all Posts
How To Optimize Images For SEO? Easy Steps To...
Jul 15, 2025
Quickwin: Your Gateway To Premium Online Ente...
Jul 12, 2025
Top 7 HVAC Marketing Mistakes That Are Tankin...
Jul 12, 2025
8 Top AI Market Research Tools For Fast And A...
Jul 12, 2025
How A Smart Seo Agency Uses Guest Posting To ...
Jul 10, 2025